Sabuk radiasi Van Allen. Image credit: wikipedia
Sabuk Van Allen, juga disebut sebagai sabuk radiasi Van Allen (Van Allen radiation belt), merupakan dua sabuk partikel bermuatan di sekitar planet bumi yang ditahan di tempatnya oleh medan magnet bumi. Sabuk Van Allen eksis karena terdapat “blind spot” di medan magnet bumi yang disebabkan oleh kompresi dan peregangan dari angin Matahari. Sabuk radiasi Van Allen berada pada ketinggian 1000 sampai 60.000 kilometer di atas permukaan Bumi.Minggu, 29 September 2013
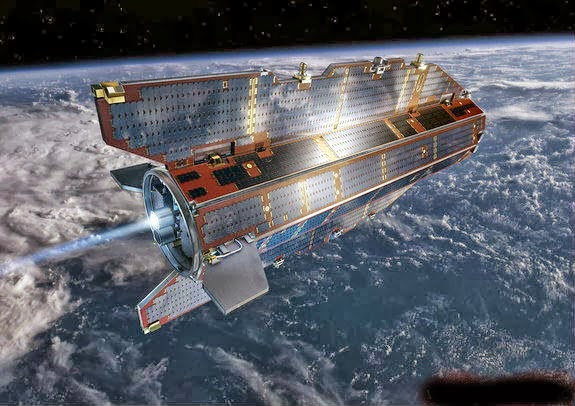
Bulan Oktober Satelit GOCE Milik ESA Akan Jatuh ke Bumi
Setelah tahun 2011 lalu dunia dihebohkan dengan kabar jatuhnya satelit UARS (Upper Atmospheric Research Satellite)
NASA ke Bumi, maka saat ini penduduk Bumi kembali digemparkan dengan
akan jatuhnya sebuah satelit besar ke Bumi. Bedanya kali ini yang jatuh
bukan satelit NASA melainkan satelit ESA (European Space Agency) yang bernama GOCE (Gravity field and steady-state Ocean Circulation Explorer).
Cara Membuat Database dan Tabel Dengan MySQL
Cara Membuat Database dan Tabel Dengan MySQL | Assalamu'alaikum kawan semua. Kali ini saya akan memeberikan tutorial Cara Membuat Database dan Tabel Dengan MySQL. Untuk itu langsung aja kawan ke TKP :
- Buka command prompt dengan cara tekan ctrl + R keudian ketik cmd lalu enter
- cd\
- Buka MySQL dengan cara mengetikan cd AppServ\MySQL\bin\MySQL
- Bila meminta password, masukkan password yang kalian buat (tapi biasanya password defaultnya “root”).
- Setelah MySQL jalan, kita mulai dengan melihat semua database yang telah ada di situ. Perintahnya : show databases;, biasakan dengan huruf kecil (huruf kapital sih tidak masalah n,n).
Tutorial CSS Lengkap Untuk Pemula
Setelah dasar dari pondasi
dalam pembuatan web telah dikuasai, langkah selanjutnya adalah menghiasi
dari pondasi yang telah dibangun dengan menggunakan CSS. CSS sendiri
sampai sekarang sudah sampai pada CSS3. Untuk belajar lebih mudah dapat
langsung dipelajari pada w3schools.com/css3/default.asp.
Dasar dari CSS sendiri sebenarnya sudah banyak sekali, namun tampilan yang dihasilkan syntaks - syntaks dari CSS lama masih belum menarik bagi para end-user atau pengunjung. Syntaks css secara umum dapat ditulis sebagai berikut:
<html>
<head>
<style type="text/css">
...isi css...
</style>
...isi halaman...
</body>
</html>
atau dapat langsung menuliskan style pada tag html-nya : <img src ="../images/contoh.gif" align="..." Padding,Border,Margin.... >
Dasar dari CSS sendiri sebenarnya sudah banyak sekali, namun tampilan yang dihasilkan syntaks - syntaks dari CSS lama masih belum menarik bagi para end-user atau pengunjung. Syntaks css secara umum dapat ditulis sebagai berikut:
<html>
<head>
<style type="text/css">
...isi css...
</style>
...isi halaman...
</body>
</html>
atau dapat langsung menuliskan style pada tag html-nya : <img src ="../images/contoh.gif" align="..." Padding,Border,Margin.... >
Nama Penulis: ToPu, Tanggal terbit: 10 Mei 2012
Didukung oleh: Tutorial Pembelajaran,
<a href="http://wisnu-putra.blogspot.com/">Tutorial Pembelajaran</a>
Apabila
suatu style dari css akan dipergunakan untuk beberapa halaman, akan
lebih tepat mendeklarasikan css tersebut ke dalam suatu file css
terpisah dan baru dipanggil pada suatu halaman. Contoh yang paling
sederhana adalah sebagai berikut:Didukung oleh: Tutorial Pembelajaran,
<a href="http://wisnu-putra.blogspot.com/">Tutorial Pembelajaran</a>
Langganan:
Komentar (Atom)